
What is introduction of INP to Core Web Vitals for SEO and User Experience
In a move to further refine website performance, Google Has introduced INP (Interaction to Next Paint) as the latest metrices in its Core Web Vitals. INP aims to provide a clearer understanding how how quickly a website repond to user input, ultimately influencing the ranking system of how Google rank website on its search engine.
Core Web Vitals has become an essential part of technical SEO since its introduction in 202, and addition of INP reflects Google’s ongoing efforts to improve the user experience. This new metric brings challenges to both SEO Experts and developers. In this blog, why INP matters and how we can optimize our website accordingly to Google’s new standards.
What is Interaction to Next Paint (INP)?
INP is a metric that measures the responsiveness of your website by calculating the time it takes for a user clicking a button or typing a form resulting in changes on the screen.
Inshort, INP tracks the time between a user’s first interaction and the next paint, which refers to when updates the screen visually after the incraction. It is also designed to capture delays in rendering or resposiveness that users experiences while interacting with a webpage.
For example, if a user click a button then INP measures the duration it takes for the browser to register that interaction and visual update ( such as loading spinner or a Visually showing a new content).
Why Interaction to Next Paint was introduced
INP was introduced as part of Google’s commitement to prioritize user experience as a ranking factor. While previous Core Web Vitals focused on aspects such as loading speed, interactivity, and visual stability, while INP focuses specifically on the quality of interaction between users and the page after the initial load.
INP is an important distinction because, in the past, a website with good loading times and stability might have had good scores, but still provided a poor user experience when incase to interactive elements. For Example, if a webpage loads quickly but the user experiences significant delays when clicking buttons or filling out forms, then it would have gone unnoticed by Core Web Vitals metrices previously. INP aims to overcome this by tracking how quickly a website responds to user’s actions.
In modern digital world where speed and interactivity are paramount, this metric ensure that users are not only receiving information quickly but interacting with that information conveniently and without hesitation.
How INP Differs from Other Core Web Vitals Metrics
To fully understand the importance of INP, it’s crucial to place it in context with the other Core Web Vitals:
-
Largest Contentful Paint (LCP): Measures the time it takes for the largest visible content element on the page (such as an image or heading) to load. LCP focuses on how quickly a page renders content for the user to see.
-
First Input Delay (FID): Measures the time from when a user first interacts with the page (such as clicking a link or pressing a button) to when the browser is able to respond to that interaction. FID focuses on how quickly the page responds to the user’s first action after the page loads.
-
Cumulative Layout Shift (CLS): Measures visual stability by tracking how much the layout of a page shifts during loading. A high CLS score means that elements on the page are shifting in ways that disrupt the user’s experience.
-
Interaction to Next Paint (INP): Unlike FID, which measures the delay between the first user interaction and when the browser responds, INP focuses on the overall responsiveness of interactions on a page. It’s a more granular approach that tracks multiple interactions on a page and measures how quickly the page updates after those actions.
While FID measures the first interaction, INP tracks the performance of all interactions that occur during the page session, making it a more comprehensive metric for understanding user experience across the duration of a page visit.
Google has made it clear that user experience is a central factor in how websites are ranked in search results. INP directly contributes to this by evaluating the responsiveness of your website’s interactive elements. Websites that fail to respond quickly to user input could see higher bounce rates, lower user satisfaction, and ultimately, lower rankings in Google search.
-
Improved User Engagement: Websites that respond quickly to user interactions provide a better overall experience, encouraging users to stay longer, engage more, and convert. A site that delays or lags when users click buttons or scroll through interactive elements risks frustrating visitors and driving them away.
-
Competitive Advantage: As the focus on Core Web Vitals grows, websites that perform well in INP will have a competitive advantage over those that don’t. As more websites focus on improving user experience, those with better INP scores will likely rise in rankings.
-
Increased Trust and Conversions: When a website responds promptly to interactions, users are more likely to trust the site and complete desired actions, whether it’s making a purchase, signing up for a newsletter, or filling out a form. INP will reward websites that provide seamless, responsive experiences for their users.
How to Measure INP
At present, INP can be measured using Google’s PageSpeed Insights, Chrome User Experience Report (CrUX), and other web performance tools.
Get overall INP score for your site by PageSpeed Insights, allowing you to see how your page are performing in terms of user interactivity.
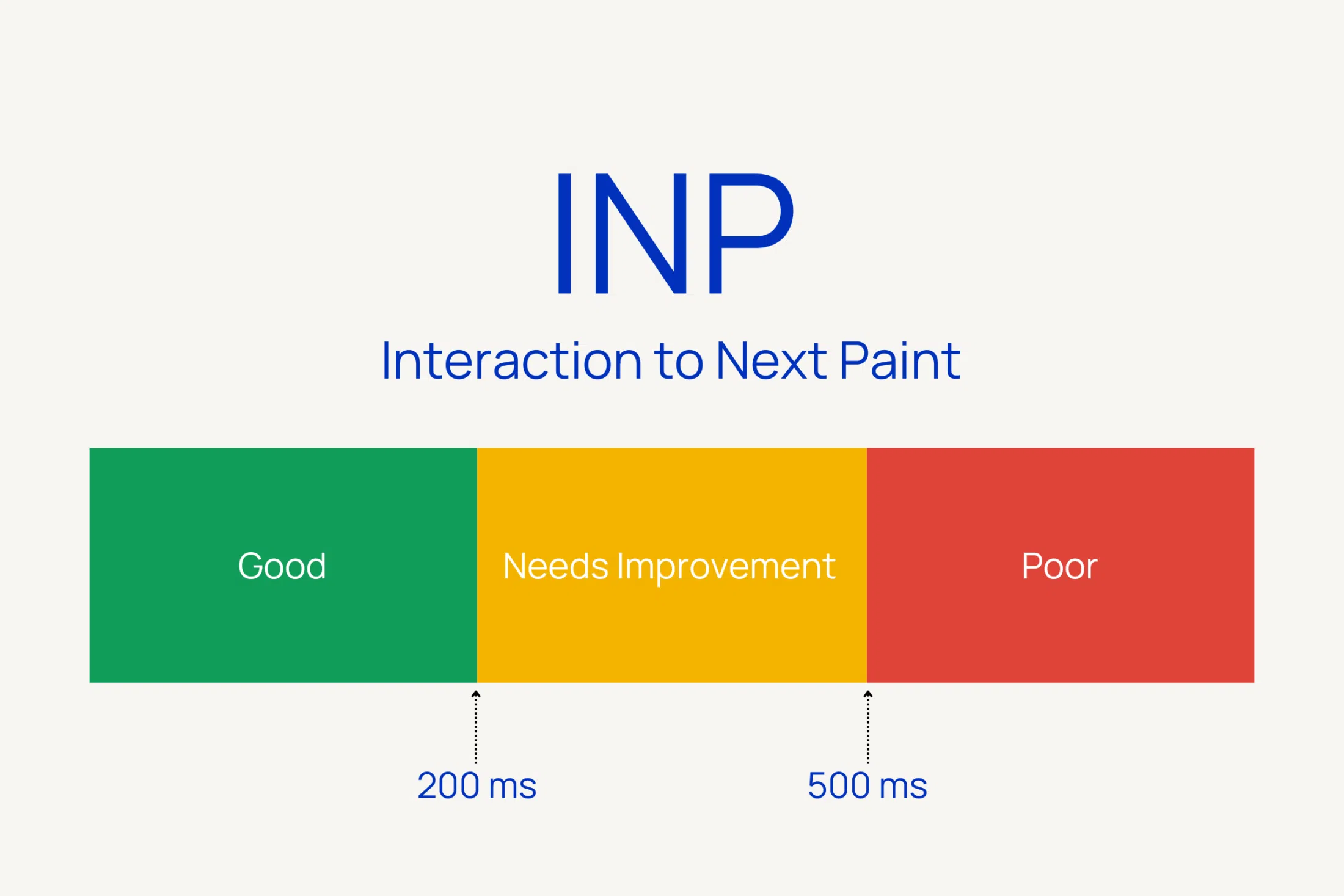
Unlike other Core Web Vitals, which focus on specific, measurable thresholds (such as LCP being under 2.5 seconds), INP operates on a continuous scale. Google has stated that the ideal INP score should be less than 200 milliseconds for a positive user experience. Pages with INP values above 200ms may negatively impact user engagement and rankings.
To fully understand the importance of INP, it’s crucial to place it in context with the other Core Web Vitals:
-
Largest Contentful Paint (LCP): Measures the time it takes for the largest visible content element on the page (such as an image or heading) to load. LCP focuses on how quickly a page renders content for the user to see.
-
First Input Delay (FID): Measures the time from when a user first interacts with the page (such as clicking a link or pressing a button) to when the browser is able to respond to that interaction. FID focuses on how quickly the page responds to the user’s first action after the page loads.
-
Cumulative Layout Shift (CLS): Measures visual stability by tracking how much the layout of a page shifts during loading. A high CLS score means that elements on the page are shifting in ways that disrupt the user’s experience.
-
Interaction to Next Paint (INP): Unlike FID, which measures the delay between the first user interaction and when the browser responds, INP focuses on the overall responsiveness of interactions on a page. It’s a more granular approach that tracks interaction on a page and measures how quickly the page updates after those actions.
While FID measures the first interaction, INP tracks the performance of all interactions that occur during the page session, making it a more comprehensive metric for understanding user experience across the duration of a page visit.
Google has made it clear that user experience is a central factor in how websites are ranked in search results. INP directly contributes to this by evaluating the responsiveness of your website’s interactive elements. Websites that fail to respond quickly to user input could see higher bounce rates, lower user satisfaction, and ultimately, lower rankings in Google search.
-
Improved User Engagement: Websites that respond quickly to user interactions provide a better overall experience, encouraging users to stay longer, engage more, and convert. A site that delays or lags when users click buttons or scroll through interactive elements risks frustrating visitors and driving them away.
-
Competitive Advantage: As the focus on Core Web Vitals grows, websites that perform well in INP will have a competitive advantage over those that don’t. As more websites focus on improving user experience, those with better INP scores will likely rise in rankings.
-
Increased Trust and Conversions: When a website responds promptly to interactions, users are more likely to trust the site and complete desired actions, whether it’s making a purchase, signing up for a newsletter, or filling out a form. INP will reward websites that provide seamless, responsive experiences for their users.
How to Measure INP
At present, INP can be measured using Google’s PageSpeed Insights, Chrome User Experience Report (CrUX), and other web performance tools.
Get overall INP score for your site by PageSpeed Insights, allowing you to see how your page are performing in terms of user interactivity.
Unlike other Core Web Vitals, which focus on specific, measurable thresholds (such as LCP being under 2.5 seconds), INP operates on a continuous scale. Google has stated that the ideal INP score should be less than 200 milliseconds for a positive user experience. Pages with INP values above 200ms may negatively impact user engagement and rankings.
How to Measure INP
At present, INP can be measured using Google’s PageSpeed Insights, Chrome User Experience Report (CrUX), and other web performance tools.
Get overall INP score for your site by PageSpeed Insights, allowing you to see how your page are performing in terms of user interactivity.
Unlike other Core Web Vitals, which focus on specific, measurable thresholds (such as LCP being under 2.5 seconds), INP operates on a continuous scale. Google has stated that the ideal INP score should be less than 200 milliseconds for a positive user experience. Pages with INP values above 200ms may negatively impact user engagement and rankings.
Tips to Optimize Webpage for INP
Few strategies to improve your webpage’s INP and ensure a better user experience.
-
Optimize JavaScript Execution: Heavy JavaScript can delay user interactions and make a page feel unresponsive. Minimize and defer non-essential JavaScript to improve responsiveness.
-
Prioritize Critical Interactions: Ensure that interactive elements (buttons, forms, etc.) load quickly and are ready to respond immediately. Delaying non-critical resources like animations or heavy assets can make interactive elements more responsive.
-
Reduce Layout Shifts: Although INP specifically measures interactivity, Cumulative Layout Shift (CLS) also plays a role in the perceived responsiveness of your site. Minimizing layout shifts ensures that users are not left waiting for elements to stabilize before interacting with them.
-
Implement Lazy Loading: Lazy loading can help by deferring the loading of non-essential content and scripts until the user interacts with them, allowing the page to load faster and respond more quickly to interactions.
-
Monitor User Interactions: Use tools like Google Analytics or Google Tag Manager to monitor how users interact with your site. Identify potential bottlenecks or elements that might delay responsiveness.
-
Test on Real Devices: Since INP is about real-world interactivity, test your website on various devices and network conditions to ensure that your site performs well under different circumstances.
Conclusion
The introduction of INP (Interaction to Next Paint) to Google’s Core Web Vitals is a significant shift toward making user interactions an integral part of performance metrics. By evaluating how quickly a page responds to user input, INP provides a more holistic view of a website’s responsiveness and overall user experience.
For businesses and website owners, optimizing for INP is no longer optional—it’s a key factor in ensuring better rankings, improved user engagement, and higher conversions.
With quick, seamless and interactive experiences, you’ll be setting your webpage up for success in the competitive SEO world.
As always, staying ahead of the curve with Google’s evolving algorithms and user experience standards is the best way to maintain visibility and relevance in search results.




